
インターネット検索でいろいろなサイトとか
ブログを見ていると感心させられるような
きれいなサイトとかすごく読みやすいブログを
見かけることがあります。
一体どうやって作ってんの?
こんな風にできたらいいなぁー
なんて思うことありますよね。
ワードプレスで作ると案外簡単に
それに近いサイトとかブログを作ることができます。
ワードプレスにはプラグインというのがあって
いろいろな機能を追加することができます。
今日その中からぼくのおすすめの
AddQuickTagを紹介したいと思います。
まず手順を説明します。
ワードプレス
ダッシュボード左メニューのプラグインから
AddQuickTagを新規で検索 ↓
インストール
↓
有効化
↓
AddQuickTagを設定する
の順で進めていきます。
ワードプレスダッシュボードの左メニューから
プラグイン→新規追加

AddQuickTagを新規で検索
キーワードのプラグイン検索でAddQuickTagと入力

AddQuickTagが見つかったら今すぐインストール
をクリック

有効化をクリック
これでプラグインAddQuickTagの
インストール完了です。
次は使えるように設定していきます。
ダッシュボードの左メニューから
プラグイン→インストール済みプラグインを
クリック

⇓

⇓

AddQuickTagを設定する
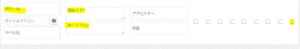
AddQuickTagの設定をクリックすると次のような画面になります。
ここで使用するのは「ボタン名」「開始タグ」「終了タグ」「右端の枠」です。
※ボタン名=機能説明と思ってください。
後は開始タグと終了タグを入力して右端の枠をクリックすると
左の枠全部に「レ点」が付きます。
すべて入力できたら左下にある変更保存をクリック。
これで使えるようになります。
次におすすめしたい機能と貼り付けタグです。
文字を枠で囲みたいときは
ボタン名…文字を枠で囲む
開始タグ…
<div style=”display:inline-block; background:#fcfcff; padding:15px; border:1px solid #3b5998; border-radius:10px; word-break:break-all;”>
終了タグ…
</div>
![]()
ボタン名…グレー角丸実線ぬりつぶし枠
開始タグ…
<div style=”display:inline-block; solid #CCC;padding:10px;border-radius:10px;background:#EEE;”>
終了タグ…
</span>

ボタン名…ピンク角丸実線ぬりつぶし枠
開始タグ…
<div style=”display:inline-block;border:1px solid #F9F;padding:10px;border-radius:10px;background:#FFDBFF;”>
終了タグ…
</span>

ボタン名…まとめ枠
開始タグ…
<fieldset style=”display:inline-block;border: 1px solid #000000; padding: 10px;”><legend>まとめ▼</legend>
終了タグ…
</fieldset>
それぞれ入力が終わったら下のようになります。

これでアクセントがつき見やすくなりますので
一段レベルアップしたブログが書けるように
なります。
是非使ってみて下さい。
まとめ▼
AddQuickTagのプラグインは
機能も非常に豊富で使い易いので
是非使ってみて下さい。
お役にたったなら他の人にも
知って欲しいのでシェアお願いします。






 タイトルを入力してください
タイトルを入力してください  タイトルを入力してください
タイトルを入力してください  タイトルを入力してください
タイトルを入力してください